Macで画像を一括リサイズして小さくするには〜標準のプレビュー機能でできる

ブログを書くときには、画像サイズを小さめで、かつサイズ統一したいですね。しかしiPhoneなりスマホで撮影すると、平気で1ファイル3MB を超えたりします。枚数が多いときは、1枚ずつサイズを変換するのは面倒ですよね。そんなとき、Macなら標準機能のプレビューで一括リサイズできます。
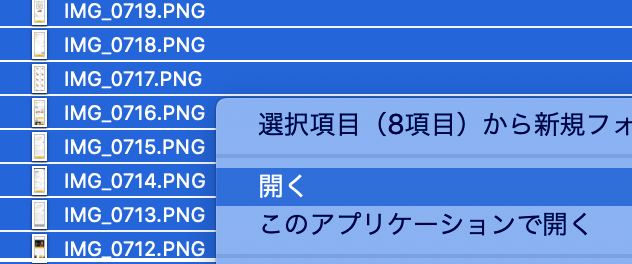
(1)複数選択して開きます。 標準のままであればプレビューでそのまま開くでしょう。

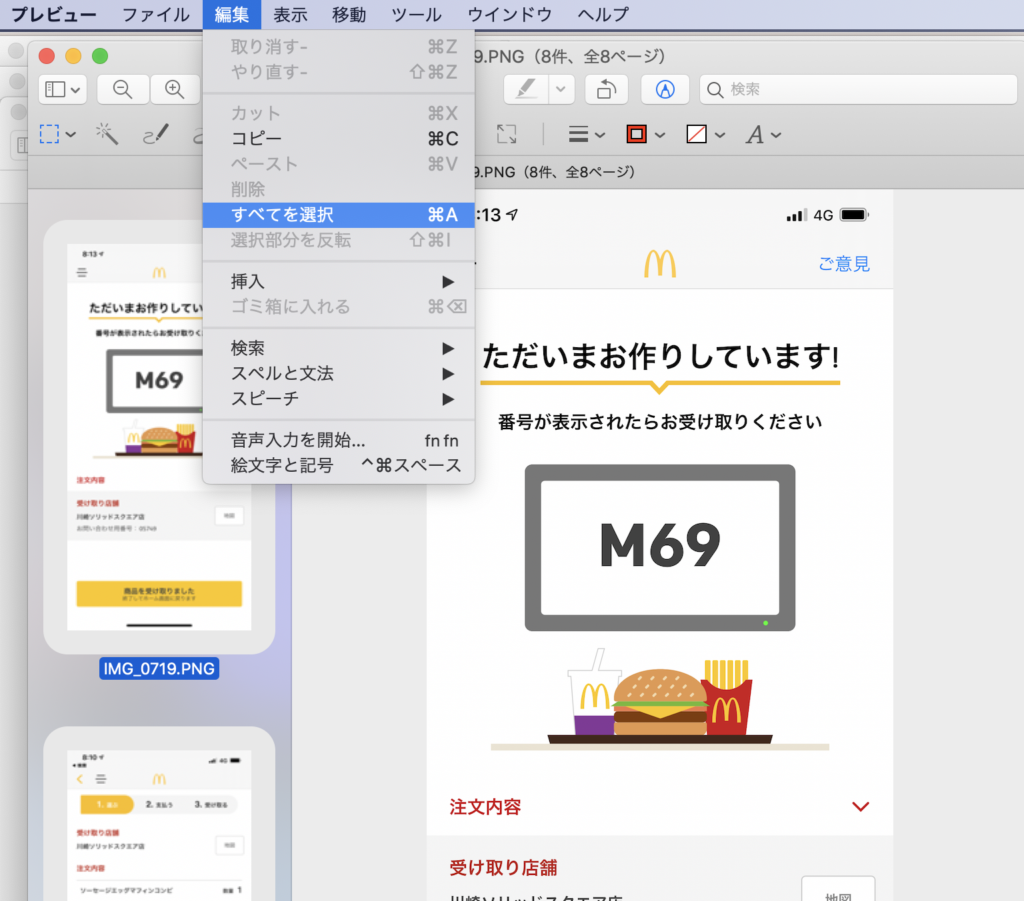
(2)プレビューで開いて、全てを選択します。これで全ての写真が一括で選択された状態になります。

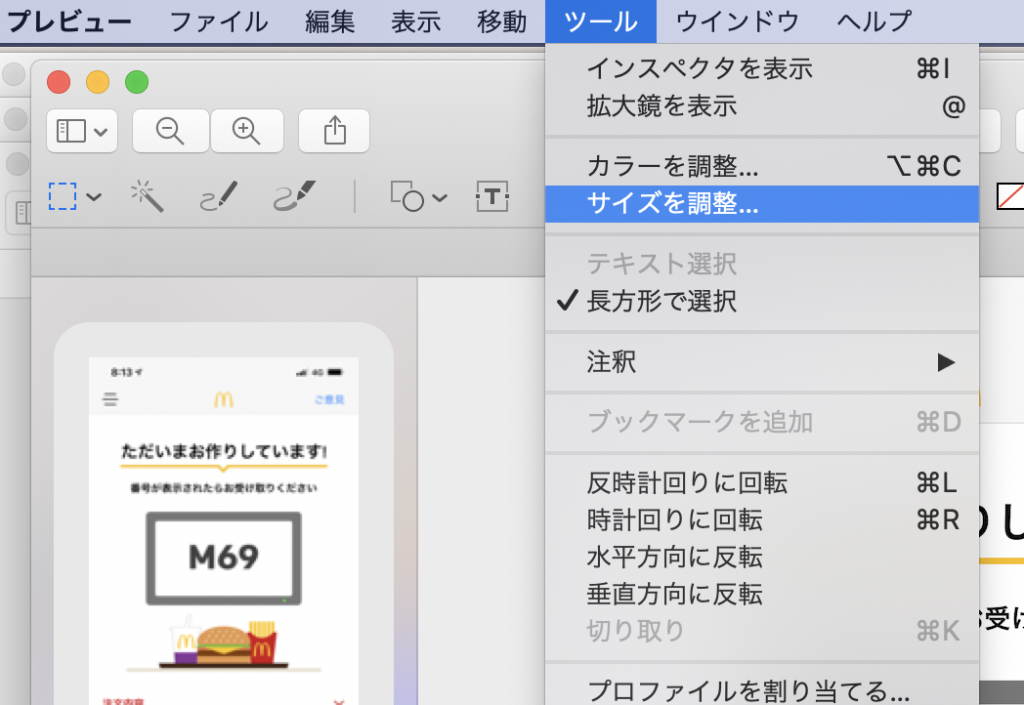
(3)プレビューでサイズ調整を選択します。

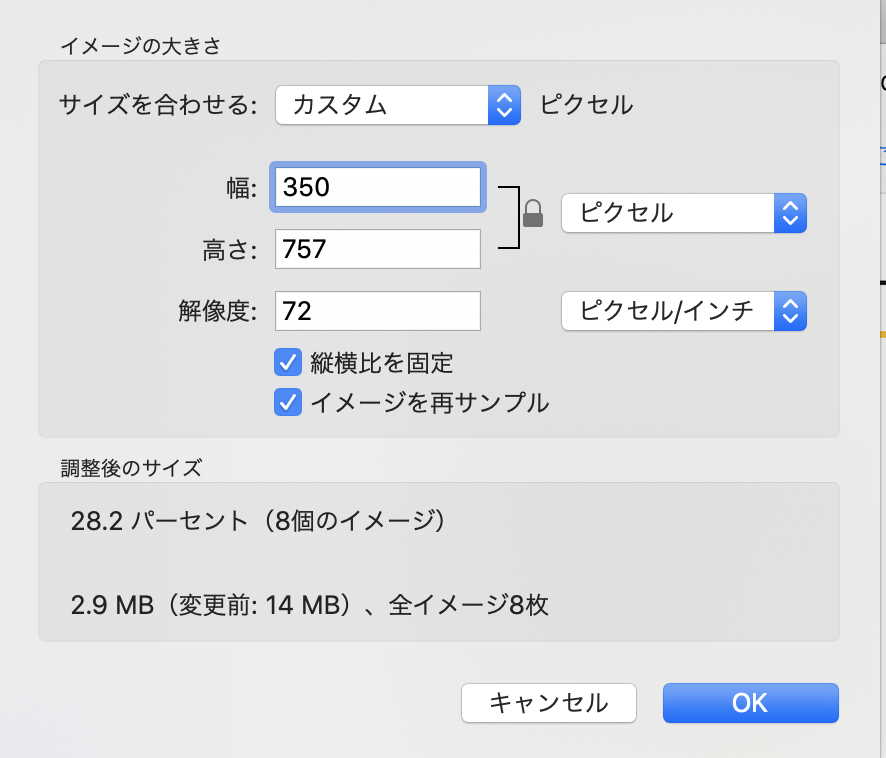
(4)サイズを指定します。

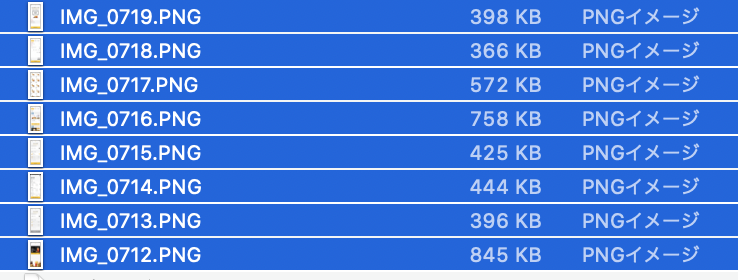
(5)そうすると一括変換され、ファイルサイズが小さくなりました。

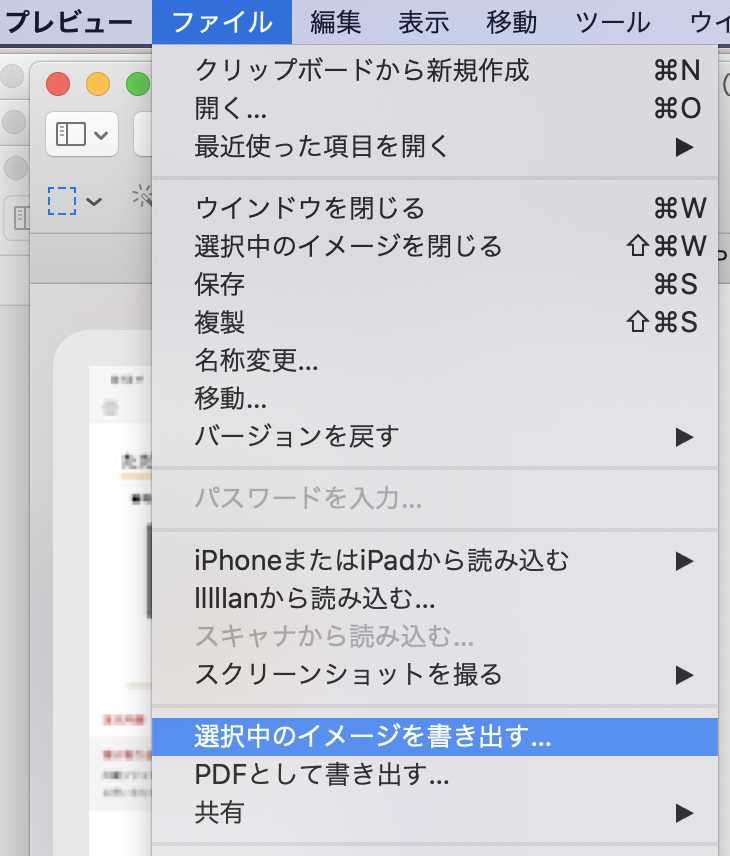
(6)でもまだサイズ大きいですね。 PNGから JPGに変換します。
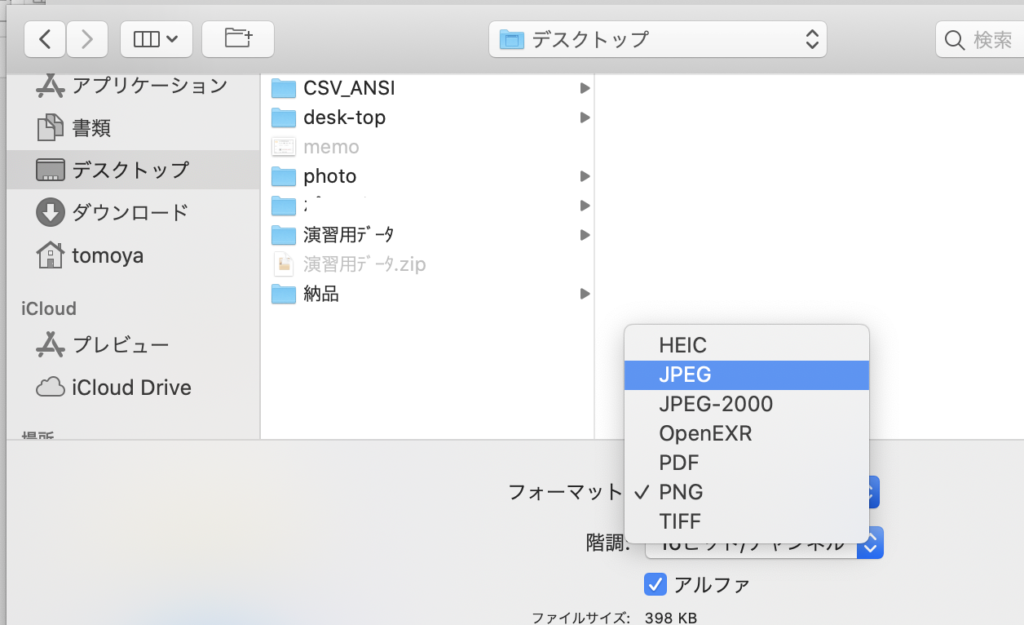
また全てを選択して、JPGに書き出します。

(7)出力先を選択します

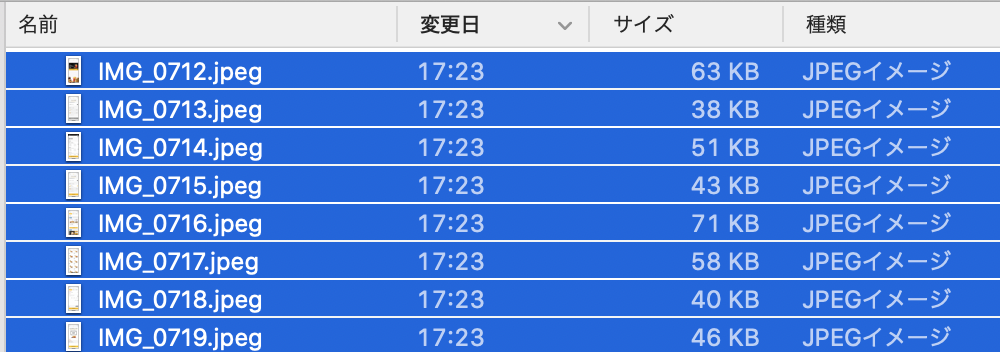
(8)ファイルサイズが小さくなって、サイズもそろいました。

そんなところで

