ビジュアルにアクセス解析できるヒートマップ(UserHeat)をWordPressに導入

IT中小企業診断士の村上です。
ホームページを分析にするには、アクセス解析を見るのは重要ですが、細かい数値なども多く慣れていない人は見るのが大変です。そんなときビジュアルにユーザの動きを可視化できるツールがヒートマップです。
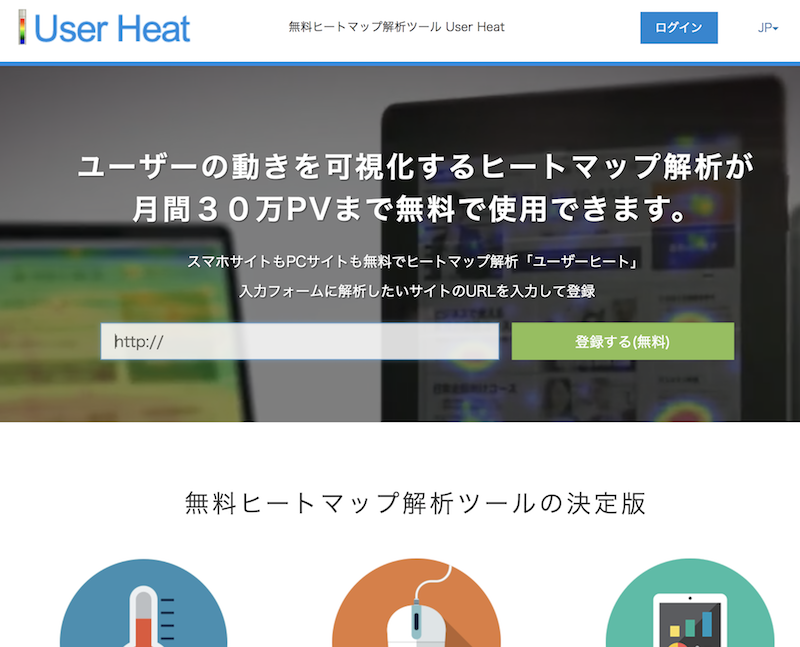
実験的に、無料のヒートマップツール UserHeat をWordpressに導入してみました。

主な機能
わかることはいくつか有りますが、主なものは以下の3つでしょうか。
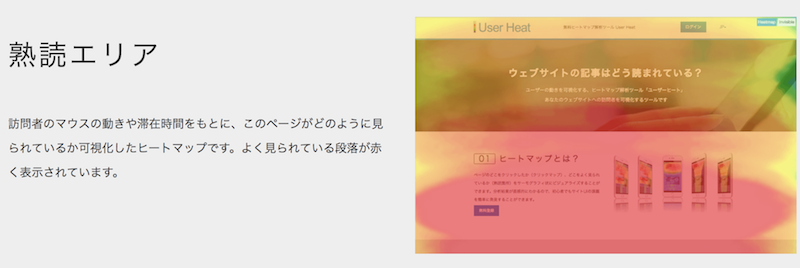
熟読エリア
訪問者のマウスの動きや滞在時間をもとに、このページがどのように見られているか可視化したヒートマップです。よく見られている段落が赤く表示されています。

終了エリア
このページがどこまで読まれたかを表しています。横幅とパーセントの数字は、どのぐらいのユーザーがその場所まで見たかを示しています。

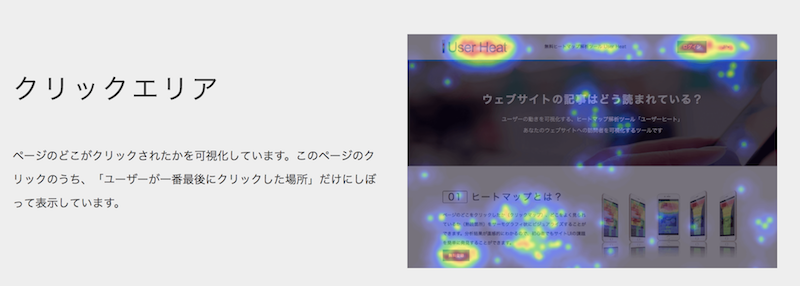
クリックエリア
ページのどこがクリックされたかを可視化しています。このページのクリックのうち、「ユーザーが一番最後にクリックした場所」だけにしぼって表示しています。

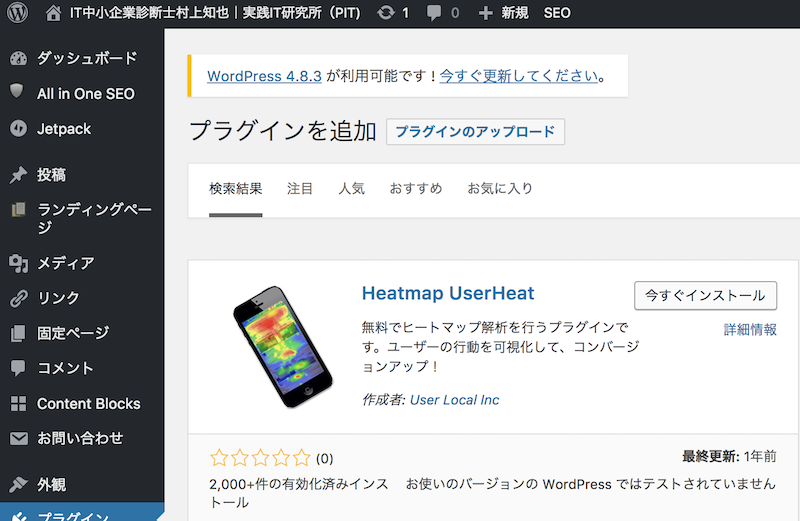
WordPressへの設定
UserHeatのプラグインがあるので、入れてIDを登録するだけです。


設定して、データが溜まるまでしばらくは表示されません。100PV くらい溜まったら見れるようです。

ヒートマップの結果
ということで、データがたまったので見てみました。

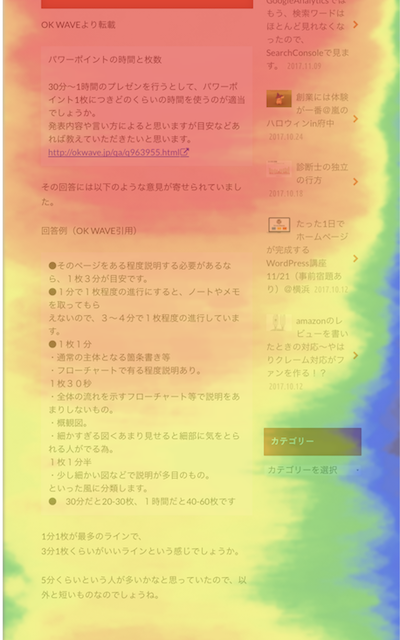
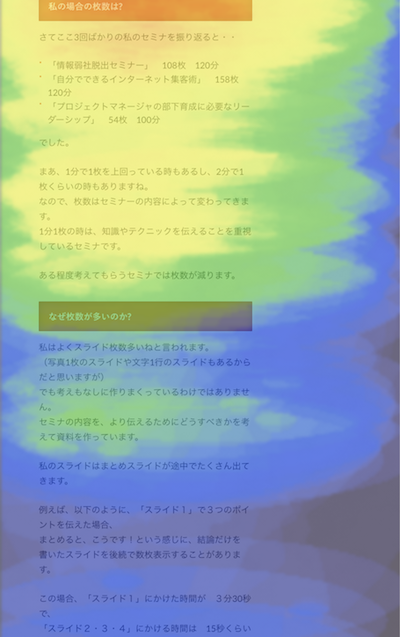
一番良く読まれている記事のヒートマップを確認します、
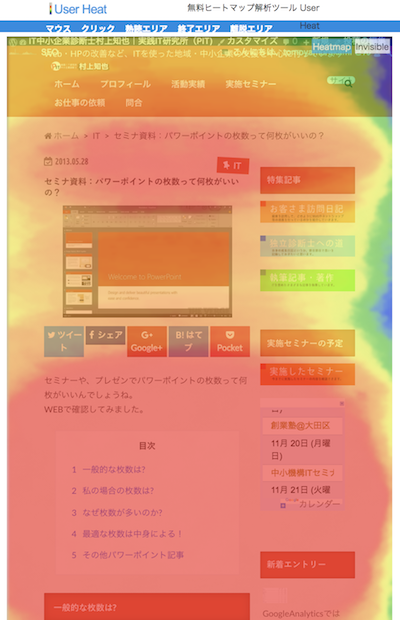
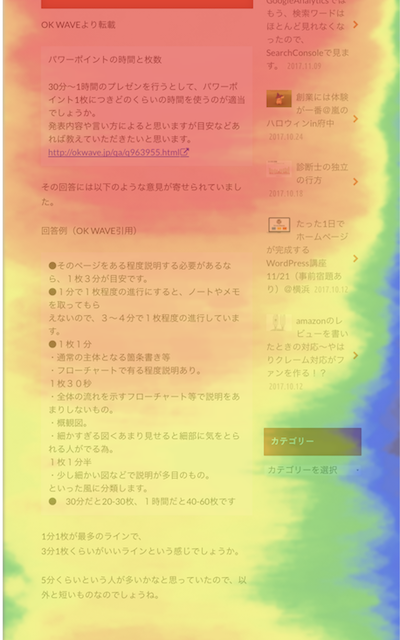
ヒートマップ
まあ、当たり前ですが、上の方はよく見られているけど、下の方は見られていないですね。



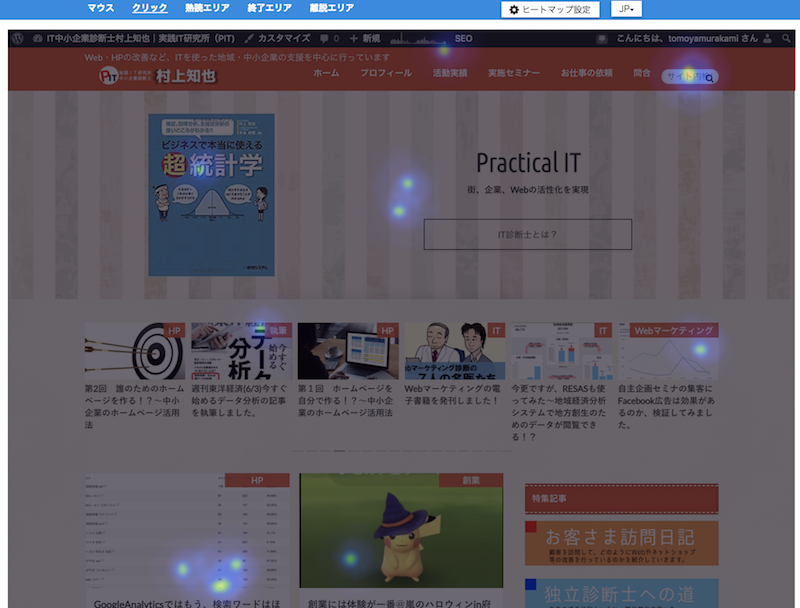
マウスクリック
画面のどこをクリックしたかを、TOPページで確認します。 うーむ。 サイドバナーとか全然クリックされないね。

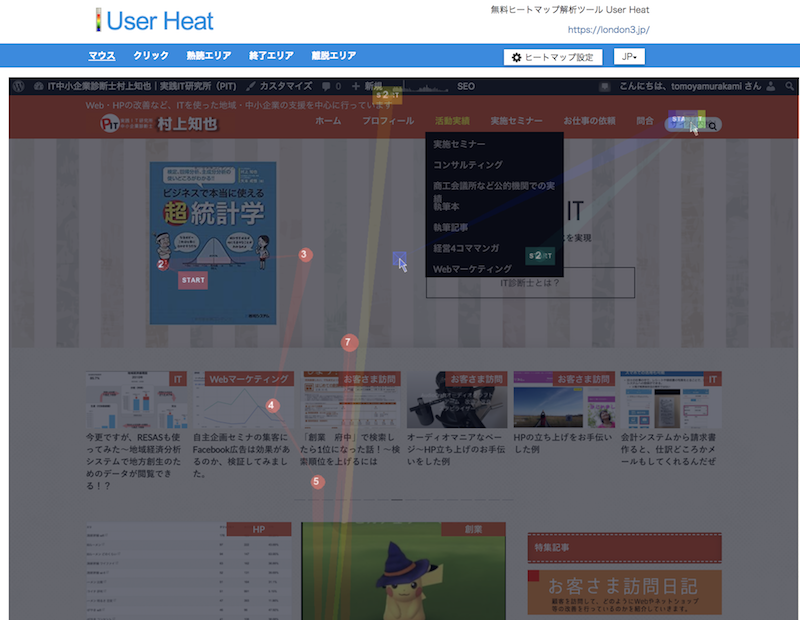
クリック
画面のどこをクリックしていったか?

ヒートマップの使い所
私のサイトは記事が読まれて終わり!みたいな動きなのは、アクセス解析をして判明しています。離脱率高いし、メニューのページとかあんまりクリックされないし。
それでも、あらためて図で見せられると、改めて実感してしまいますね。
お客様のサイト分析では、ビジュアルに見てもらえるから、なんとなく良さげですね。
そんなところで

