次世代フォーマットでの画像の配信をしないと、サイトが遅くなる!? WebPにしてみた

スマホでWebサイトを見ることがますます増えて、Webサイトのスピードにはますます気になるようになりました。遅いと、スマホで開くの待つまでもなく、閉じてしまいますしね。
そのため常にサイトスピードは気にしておきたいです。が・・・なかなか借りているレンタルサーバが遅いとスピードも上がりませんし、重たいテーマを使っていたり、たくさんプラグインを入れたりしているとどんどんサイトが重たくなっていきます。
シンプルで軽くありたいですね。


画像サイズとフォーマット
スピード改善に手近なのは、画像を軽くすることでしょう。
Pagespeedtestでは、次世代フォーマットを使えー!と言われますので、まずは、このサイトではないですが、別のサイトから、WebPにしてみることにします。

Webpのプラグインを入れてみた
とはいえ、全ての画像を一つ一つ変換するのは現実的ではないので、ここはプラグインに頼ってみることにします。

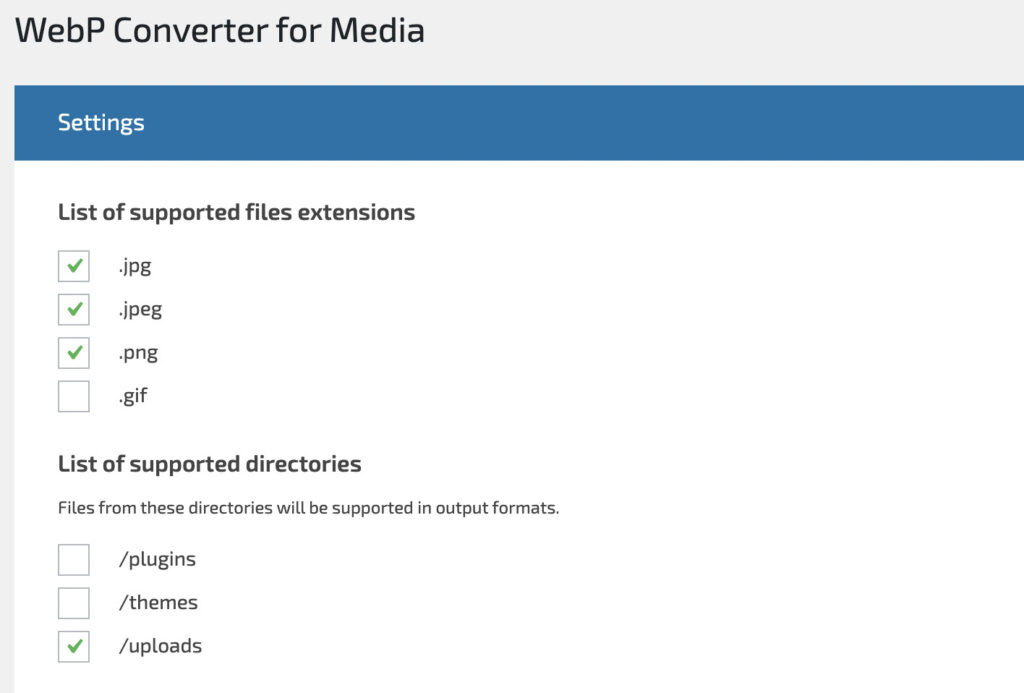
themesのフォルダもチェクを入れて、実行しました。

結果
その結果・・・何だかメッセージがたくさん出てきました。
converted to .webp is larger than original and has been deleted.

えー
webpにしてもサイズが元の画像より大きいので、削除・・・っってそんな殺生な。
元々の画像サイズを小さくしていたからでしょうかね。
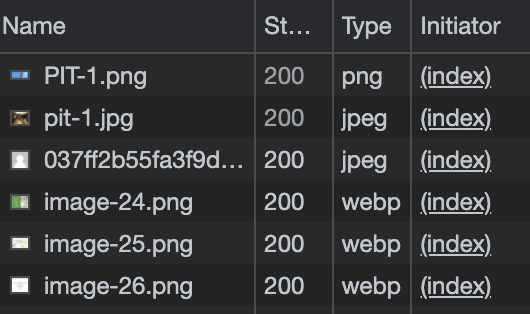
Chromeの検証でNetworkのImgを確認したところ、webpになっているところと、そのままjpegやpngが残っているところと混在するようになりました。

その結果、Pagespeedinsightsを実行しても、次世代フォーマットに!というメッセージは消えませんでした。ちょっと残念ですが、軽くなったことは確かなので、まあ、よしとしましょう。
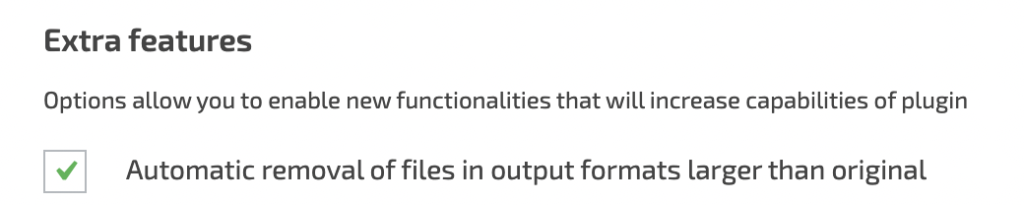
プラグインの設定で、オリジナルサイズより大きい出力は削除、というチェックを外せば、全部、webpにしてくれそうですが、それはそれで、やる意味あるの?という気もするので、そのままにしておきます。

そんなところで

