SSL化したのに、”このサイトへの接続は完全には保護されていません”と表示される場合

IT中小企業診断士の村上です。
セキュリティへの関心は高まり、ホームページをSSL化、暗号通信にするところが増えています。Googleの検索順位に影響するかも!?という話もありますしね。
サイトをSSL化
私のこのサイトも、2016年9月にSSL化しました。

警告メッセージが出る
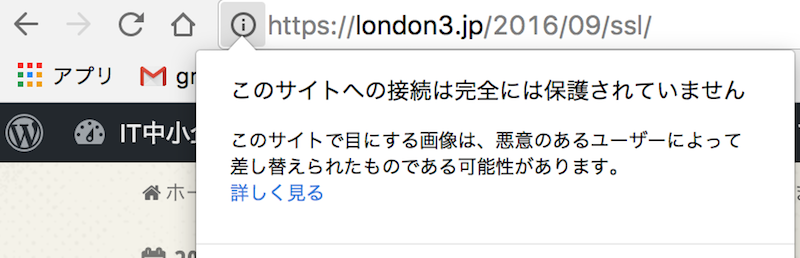
SSL化したのにも関わらず、URLのバーのところのアイコンをクリックすると、”このサイトへの接続は完全には保護されていません”と表示されます。 SSL化してるのに!と思いますが、部分的に暗号化通信になっていないところがあるということですね。

ということで詳しく見るのGoogleのページを確認すると、緑の鍵マークと、iマークと、赤三角の3段階に判定されています。 赤はSSL化されていない状態。そして、iマークは部分的にできていないということですね。
アクセスしても安全なウェブサイトかどうかを確認するには、サイトの安全性に関する情報を参照します。Chrome では、サイトが安全でない場合や、プライバシーが保護されない場合に、警告が表示されます。
- パソコンの Chrome でページを開きます。
- ウェブアドレスの左側にあるアイコンで、サイトの安全性に関するステータスを確認できます。アイコンには次の種類があります。
保護された通信
情報、または保護されていない通信
保護されていない通信、または危険
- サイトの詳細と権限を確認するには、アイコンをクリックします。表示されるパネルの上部に、Chrome で検出された接続の保護レベルが概要で示されます。
対処方法
ただ、SSL化した時に、自分で貼っている画像バナーなどでhttp://が残っているところは手動で変更したはず。どこが漏れているのか改めてチェックしてみました。


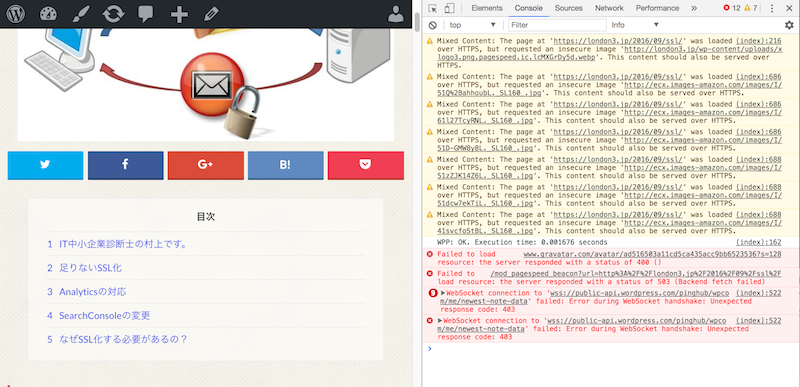
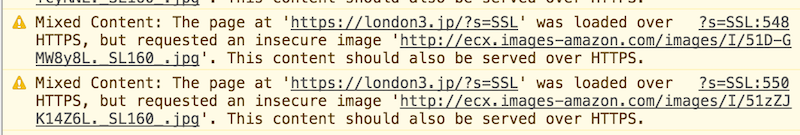
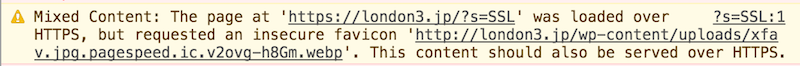
GoogleChromeで検証して、コンソールタブを開くと色々でてきました。
あ、サイトの一番下に貼っていた、自著のAmazonの画像だ。 
う、こっちは、Favicon ・・・・Faviconはテンプレートの設定でアップしているだけだからなあ。設定の範囲では変えられないのかも・・・ Faviconの他にも、ロゴとか、TOPの画像とかが全部http;// でした。

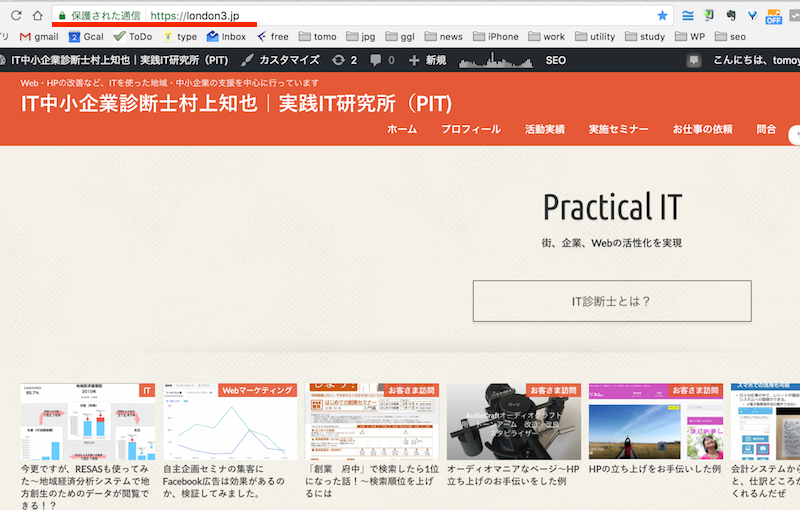
仕方ないので、一度全部外してみる。 そうすると! 保護された通信になったよ! やったね。

でも、ロゴとかトップの画像がないのがさみしいです(^^;
あたらめて、画像をアップし直したら、今度はちゃんとhttpsでできました。 無事、完全SSL化達成!

対処のポイント
まずは、http:// が残っているところをすべて外してしまいます。
ウィジェットで画像を入れ込んだところとか、テーマの画像設定のところが候補だと思います。
その後、もう一度新しく設定し直せば、大抵は https:// になります。
そんなところで

