Microsoft ClarityでWeb解析をして、ヒートマップなどを確認〜ユーザが自分のサイトをどのように閲覧しているのか、その動きが動画で確認できる。

アクセス解析はGoogleAnalyticsで、Goolgeでの動向はSerachConsoleで、検索順位はSerpoScopeで確認しています。
とは言っても、そんなにしょっちゅう見るわけではなく、何か気になることがあったり、新しい記事を書いたときに順位上がらないかなあ、アクセス数増えてないかなあ、というときに確認しています。
最近、うちのサイトによく来ている単語は「PayPay 有料化 いつから」です(^^; 一昨年はキャッシュレスセミナをたくさん実施したので、その名残ですね。
Microsoft Clarity試してみた 〜レコーディング機能がある
Heatmapとかは他のツールで解析したことがあるのですが、ユーザの動きが録画されて動画でみれると聞いて試してみたくなりました。

早速、Clarityにアクセスしてみます。設定は、Clarityからコードをコピーして、自身のサイトのHead部分に貼り付けるだけです。

ダッシュボードの項目
まあ、これは別にAnalyticsでよかろう、、、という気がしますが、DeadClicks ってのもおもしろいですね。クリックしたけどリンクとかじゃないところでクリックしちゃった確率でしょうか。
たしかに、ボタンや写真とかでクリックできるのかと思ってできないこともありますもんね。低いほどいいんでしょうが、何%だと良いんでしょうね。

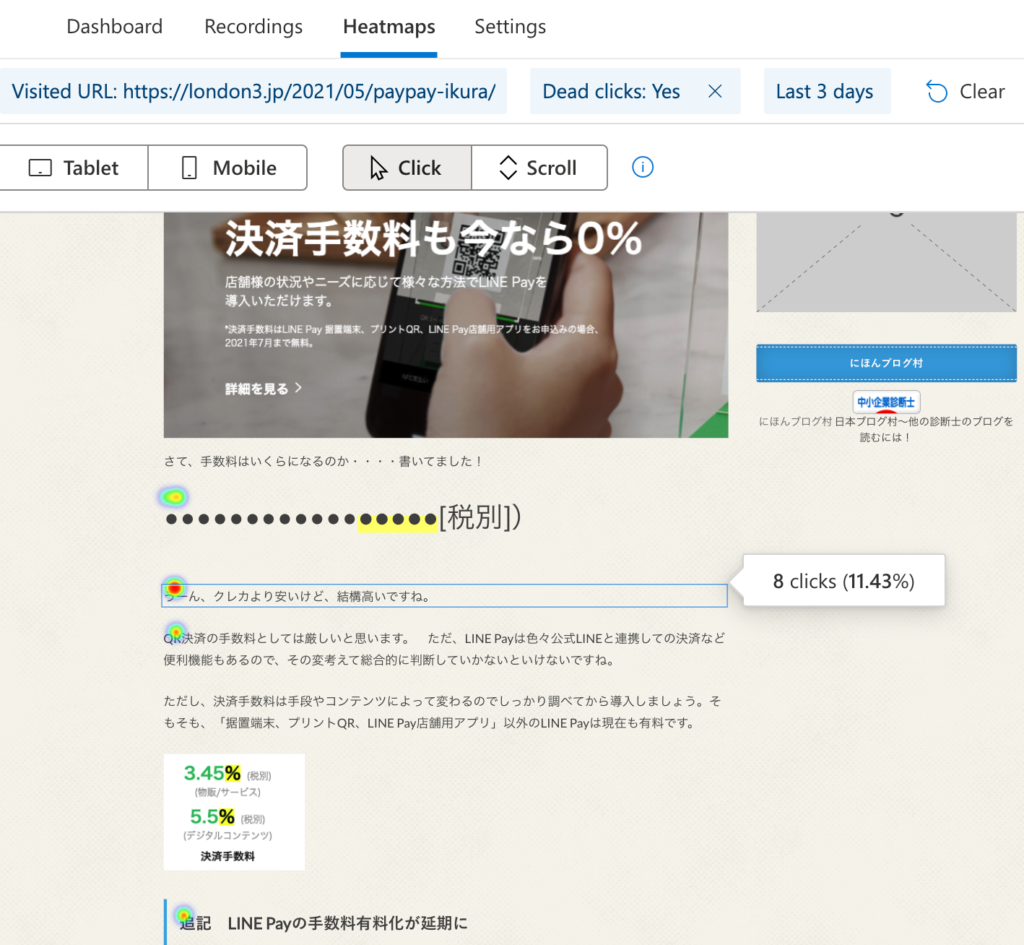
ヒートマップ
ヒートマップはどこまでスクロールしたかとかタップしたかとか色で教えてくれます。
クリック・タップ
どのボタンが何回クリックされたかわかります。しかし、ボタンじゃないところでクリックすることもおおいのでしょうか? 気になるところで止まってクリックして、コピー溶かしているんでしょうかね。

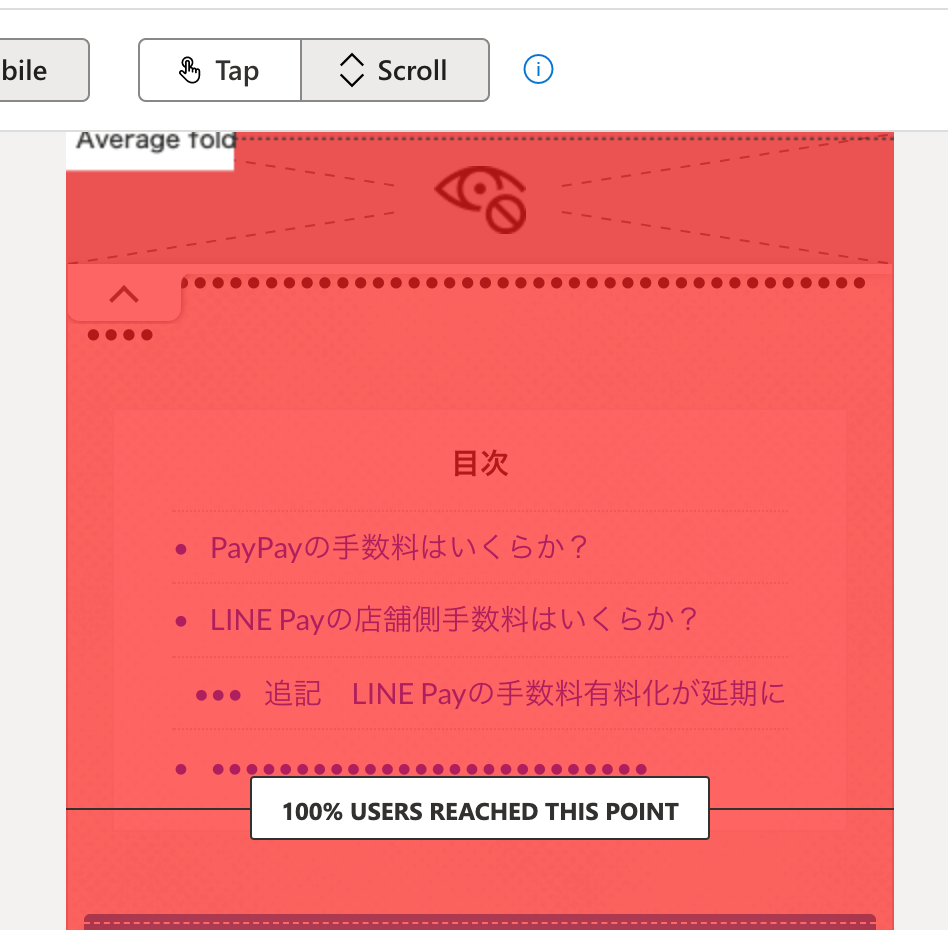
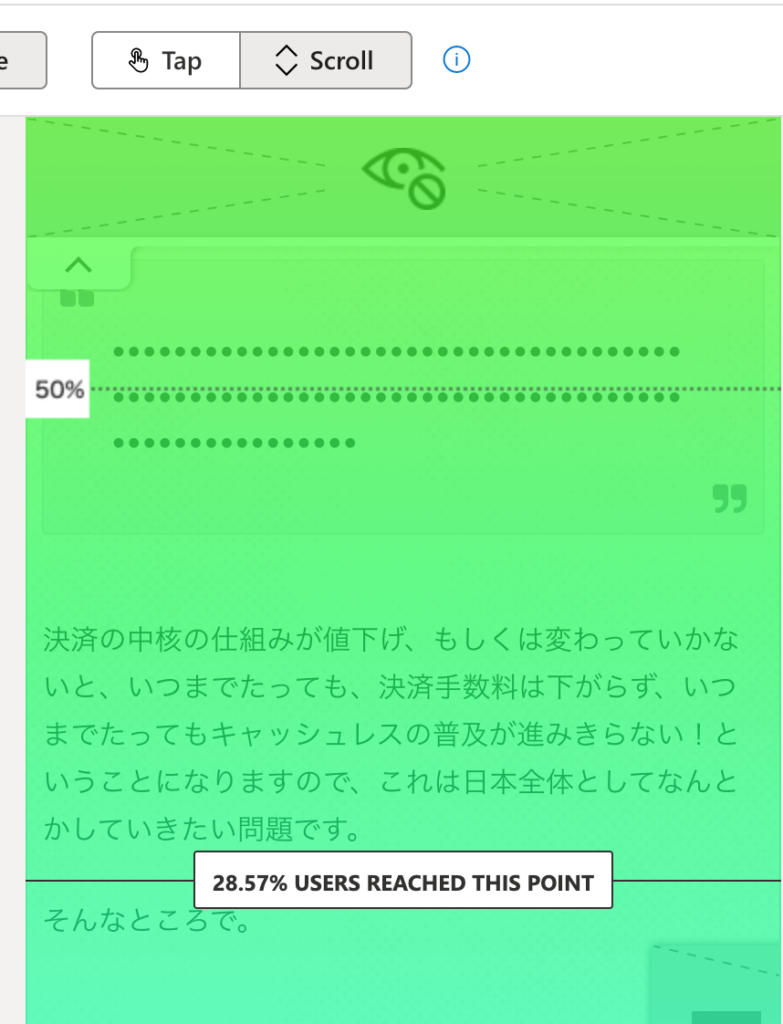
スクロール
真っ赤なところは100%みられている←スクロールされているわけです。

そして下の方までいくと、色が青く変わっていき、最後まで読んでくれた人は30%に満たないわけですね。

レコーディング
とここまでは、他の無料ツールでもよくある内容でしたが、ちょっとこの最後のレコーディング機能には驚きました。実際にユーザがどれくらいの時間をかけてどんなふうにサイトを巡回したのかが動画で見ることができます。
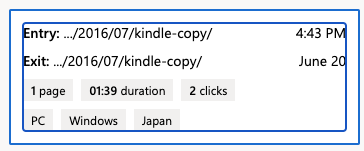
ある記事の午後4:43から 1分39秒かけて パソコンで閲覧して2回クリックされました。クリックのときにカチって音がなるのがいいですね。

録画された画面の動きがを4倍速にして見れるように以下にYoutubeおいてます。マウスの動き、どこでクリックされたか見れるのが面白い。これは単にブログ記事を見られている動画ですが、意外と目次に戻ってきて行ったり来たりされていました。カチって 音がしたタイミングが目次をクリックして移動したタイミングです。
まあ、動画でみたところで、それでどうするのよ!?ってのはありますが、どのへんで興味があったのか、ゆっくり読み返しているのかがわかって興味深いですね。
しかり、無料かこのツール(^^; 有料だったツールは売れなくなるわけです。
そんなところで。

