VisualizerでWordPress上にグラフを書いてみる

グラフをブログに掲載するときは、エクセルで作って、画像として保存して掲載しています。
目次
作成できるグラフ
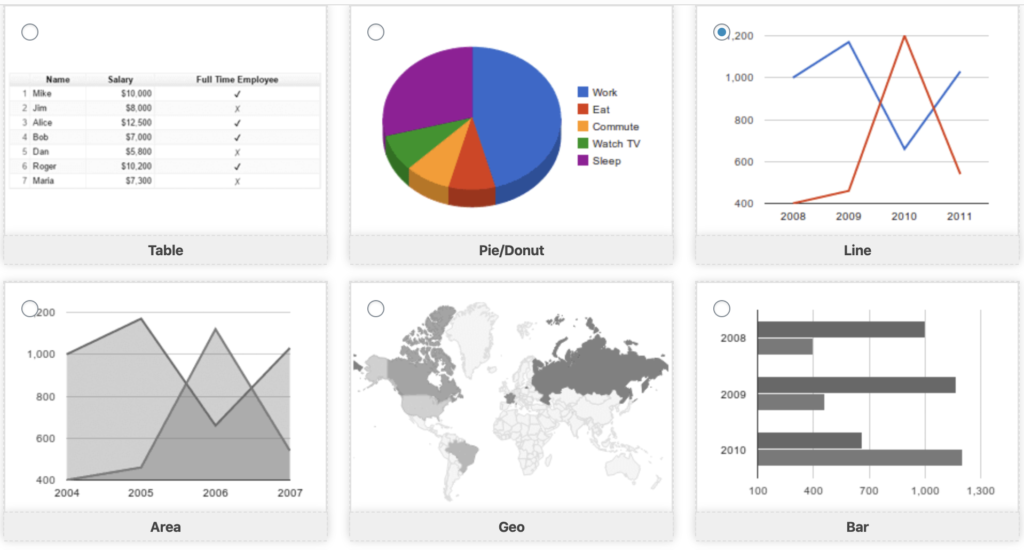
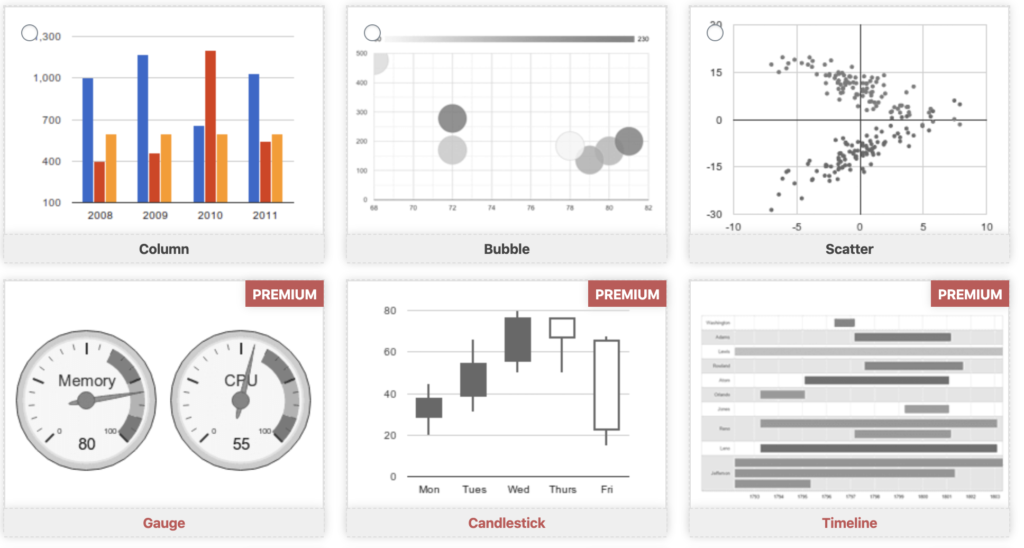
以下のようなグラフが作成できます。PREMIUMってついてるのは有料にしないと使えないですね。


実際にグラフを作ってみます
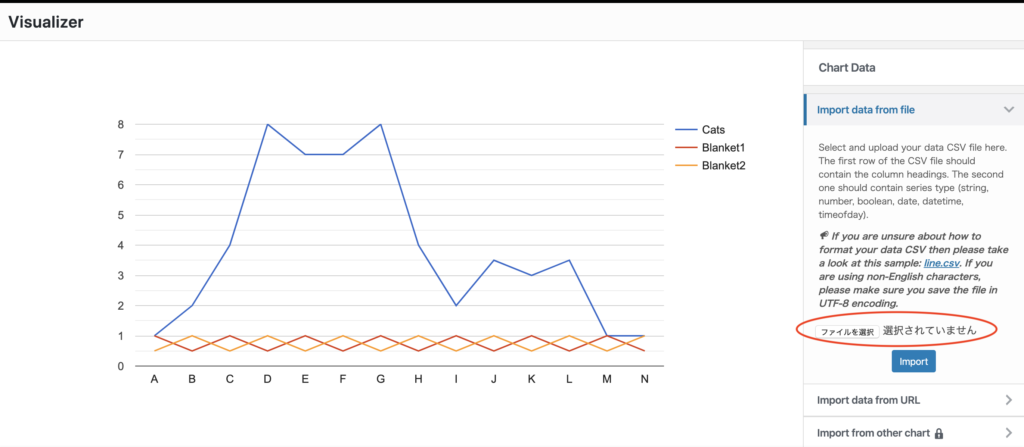
Lineを選択して、折れ線グラフに挑戦です。

CSVファイルをここからアップロードですね。

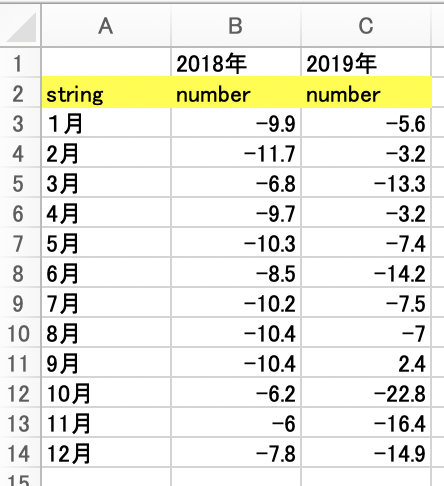
CSVファイルを作る
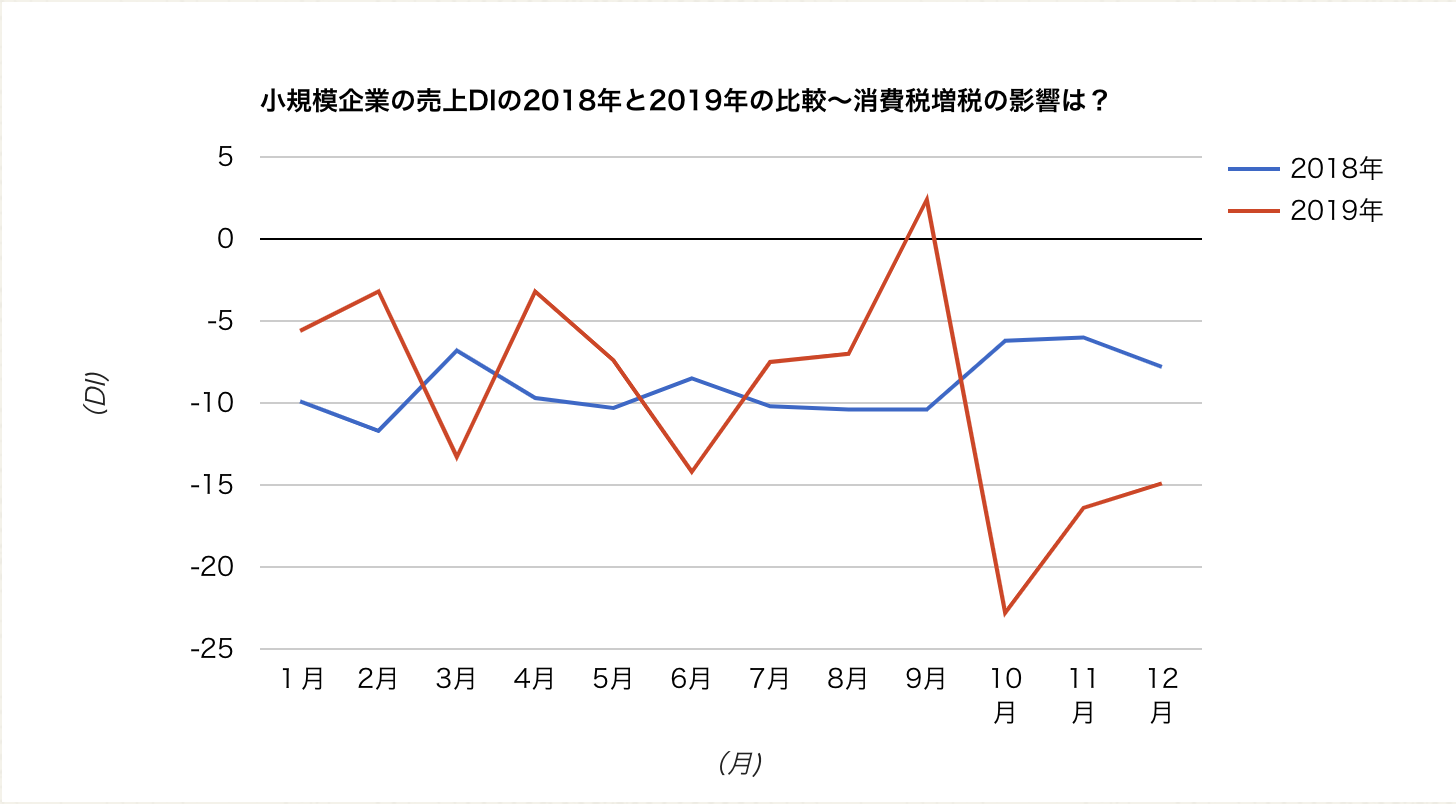
政策金融公庫の景況調査データで作ってみます。小企業の2018年と2019年の売上DIの比較のグラフです。
2行目に項目の型の定義を入れます。

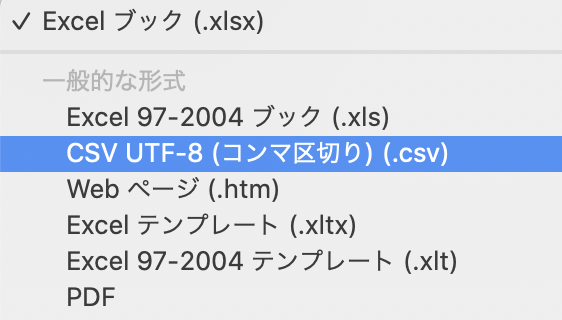
ファイル形式
UTF-8のCSVで保存します。そして先程の画面からアップロードしました。

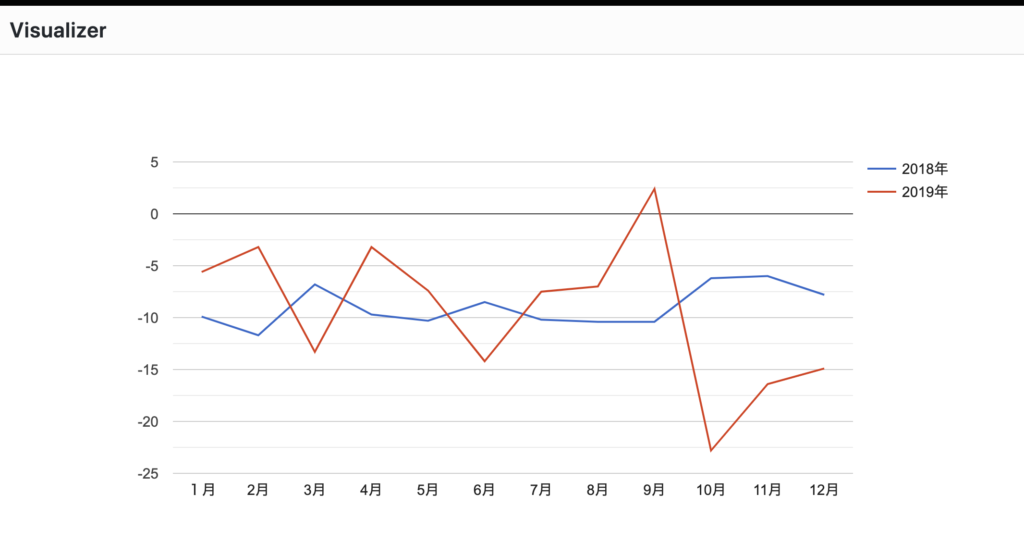
グラフができた
そうするとグラフが表示されました!

詳細設定で、グラフのタイトルなどを入れる
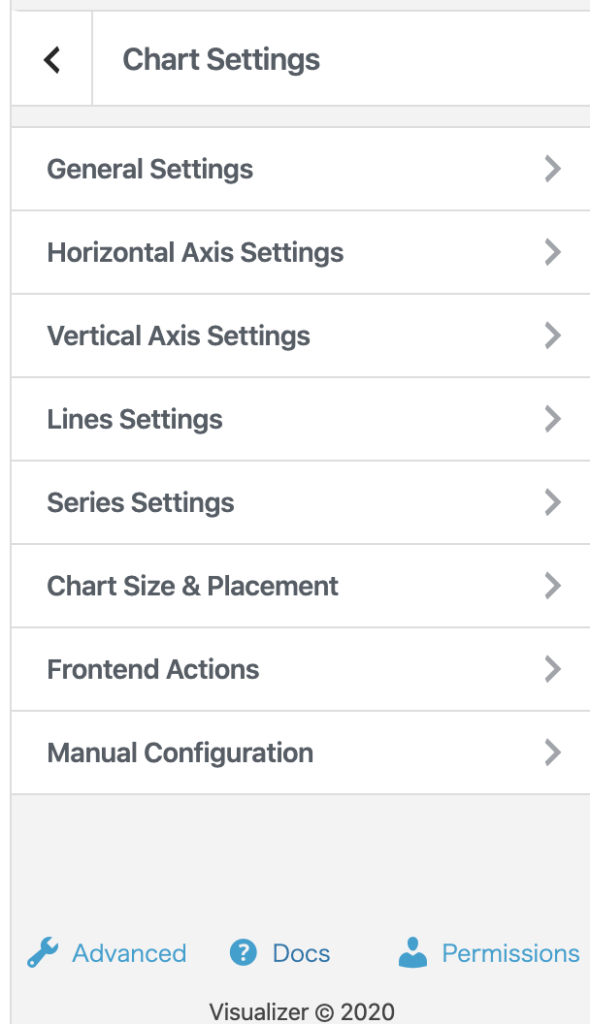
Advancedから詳細設定ができます。

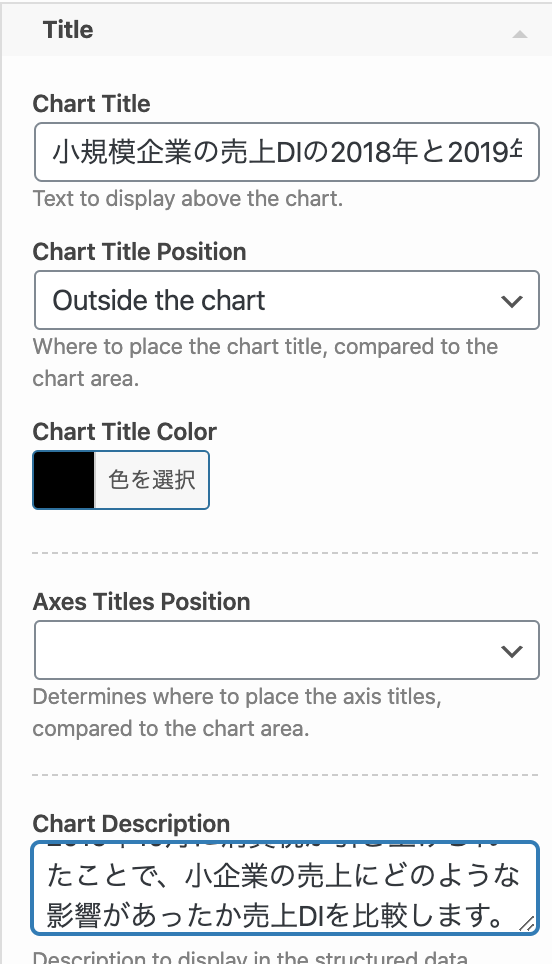
タイトルを設定します

その他に、縦軸、横軸の表記を設定しました。
グラフをブログに埋め込む
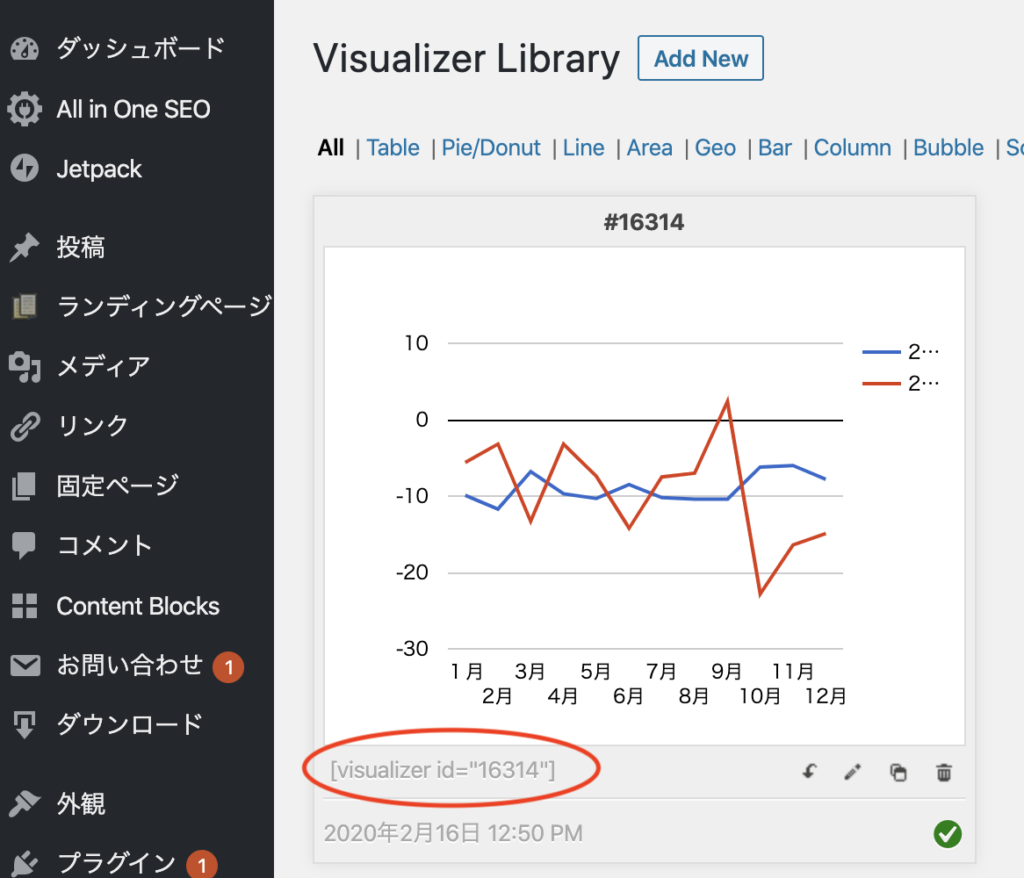
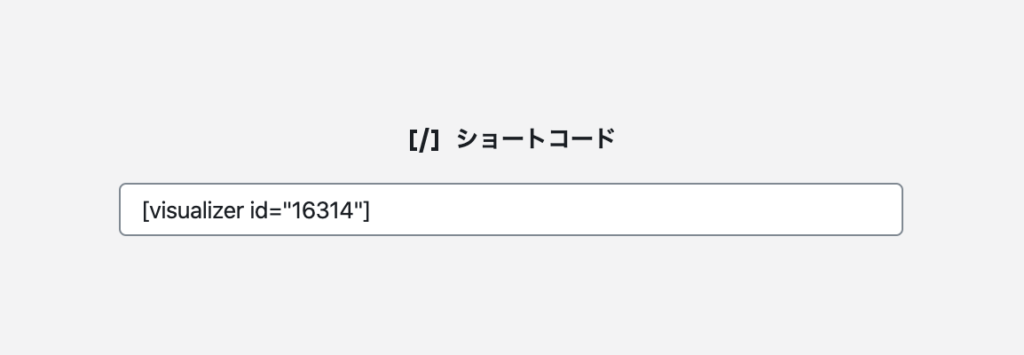
visualizerのショートコードが生成されますので、コピーしてブログにはりつけるだけですね。

そして軸の単位を設定します。
実際にグラフを貼り付けてみた
ショートコードのウィジェットで貼り付けます。

その結果グラフが貼り付けられました。画像じゃないですよ。データにマウスオーバーするとデータ値が確認できます。
[visualizer id="16314″]
画像で貼り付けるよりはデータの数値も見れていいのですね。
まあ、毎回使うかと言うと、エクセルのほうが便利だったりもしますが(^^;
グラフの考察
2018年と2019年の小規模企業の売上DIを比較しています。2019年は9月が上昇しています。2014年ほどではありませんが、一定の駆け込み需要があって売上が増加したのだと考えられます。
一方で10月には落ち込みが激しいですね。消費税による反動減もあったでしょうし、台風による災害の影響も大きかったと思います。
11月、12月と回復傾向にありますが、また1月後半以降は、コロナ騒動でまた落ち込んでしまう恐れが高そうですね。
そんなところで

